Add Facebook Comment on Dynamic Web Pages
Course- PHP Tutorial >
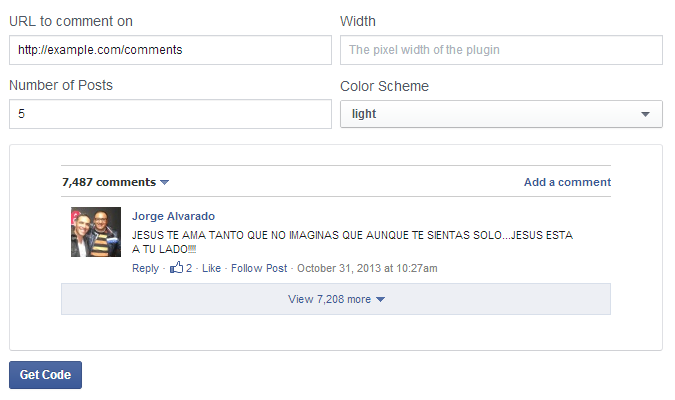
Adding Facebook comment system to you web page is very easy. You can generate you code from https://developers.facebook.com/docs/plugins/comments but you need your API key to use this API.

You can enter your page URL in URL box and you can set your width of the comment box by entering the width in pixel. But the width should not less than 470px and the default width is 550px.
Dynamic web pages.
Step1:
In the header section add the following code.
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
<meta property="fb:app_id" content="{YOUR_APPLICATION_ID}"/>
Step2:
Include the following code on your page right after the opening tag.
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1& appId={YOUR_APPLICATION_ID}"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
Step3:
Place the following code for wherever you want the plugin to appear on your page.
<?PHP $currentlink = $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI']; echo "<fb:comments data-href='$currentlink' data-numposts='5' data-colorscheme='light'></fb:comments>"; ?>
