10 jQuery Horizontal Scroll Demos & Plugins
In today’s post we bring to you 10 jQuery Horizontal Scroll Demos & Plugins useful for those who see things horizontally. I guess we have to accept some people scroll both ways! :)
Updated: March 2016 Updated all plugins and demos with the latest versions and added some new ones. Also removed plugins which aren’t in development anymore.
1. ScrollMagic

ScrollMagic helps you to easily react to the user’s current scroll position. Its lightweight (6KB gzipped) and mobile friendly. It has support for both scroll directions.
2. jInvertScroll

jInvertScroll is a lightweight plugin for jQuery that allows you to move in the horizontal with a parallax effect while scrolling down.
3. Horizontal Timeline

This tutorial will teach you to create an easy to customise, horizontal timeline powered by CSS and jQuery.
4. Smooth Horizontal Scrolling with jQuery

This tutorial will teach you how to create a simple smooth scrolling effect using the jQuery Easing Plugin and just a few lines of jQuery.
5. simplyScroll

simplyScroll is a flexible jQuery content scroller with touch support. It automatically supports unequal sized elements in loop mode.
6. Horizontal Scrolling with fullPage.js

fullPage.js is a jQuery-based plugin which allows us to build one-page scrolling websites. It not only works in all modern browsers, but also in some older ones like IE 8 and Opera 12.
7. jQuery.kinetic

jQuery.kinetic is a simple plugin which adds smooth drag scrolling with gradual deceleration to containers.
8. Sly

Sly is JavaScript library for one-directional scrolling with item-based navigation support. It can be used as a simple scroll bar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites.
9. pagePiling.js

pagePiling.js is a jQuery plugin that helps to pile up your sections one over another and access them by scrolling or by URL. It is fully compatible with old browsers such as IE8 and Safari 12 and also works perfectly on mobile devices.
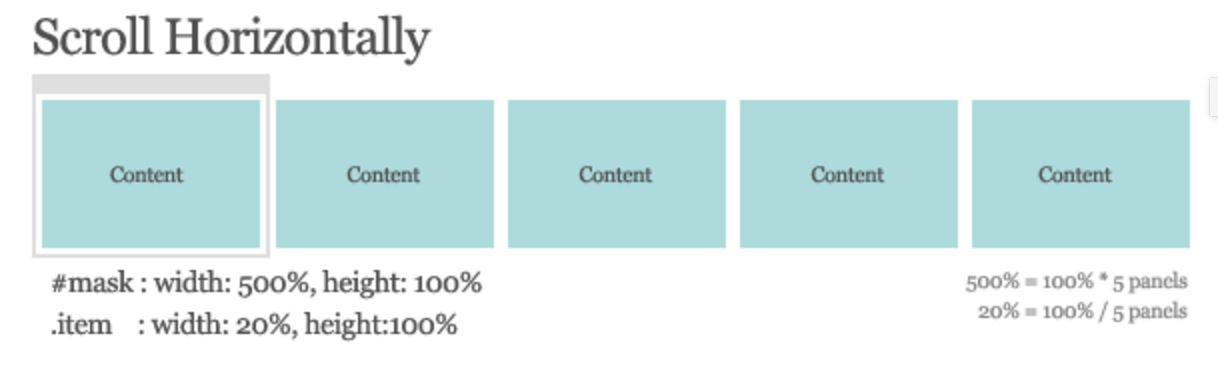
10. Horizontal Scroll Tutorial

This tutorial will teach you to scroll your web content vertically, horizontally and even diagonally! Don’t worry, it won’t rely on JavaScript too much. It uses CSS/HTML for the layout and JavaScript only for the scrolling.
