10 Photoshop Plugins to Speed up Your Web Designs
While Photoshop was never originally intended for web design, it does come with plenty of under-the-hood power right out of the box. It’s:
-
Extremely reliable with few nasty surprises
-
Plenty of styling options for web contexts
-
Well-suited for HD web design thanks to easy editing of SVGs and raster images
-
Comprehensive feature set that lets you design layout to images all in one place
Of course, even great tools are rarely perfect for your specific needs. The plugins we’ll describe will help smooth over the gaps that naturally appear in a photo editing tool reconfigured for web design.
From improving code compatibility of designs to better managing file management, take a look at some of the plugins below that our team at UXPin (a collaborative design platform) finds useful.
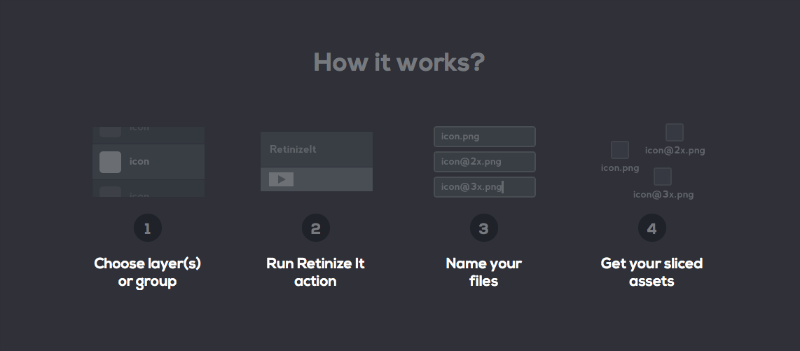
1.Retinize It

Photo credit:Retinize It
If you’re looking for a simple exporting plugin with no extra complications, Retinize It lets you slice and export your layers or groups into the assets you need. Working with shapes and Smart Objects, in just a few clicks you can export the image by 200% or 300% for retina and iOS displays.
2.Codly

Photo credit:Codly
One of the biggest concerns of designing in Photoshop is that at some point down the line, you’re going to have to code everything. Codly gives you one less thing to worry about by automatically coding your PS doc into a usable mobile design for iOS, Android XML, Windows 10, and BlackBerry.
3. Duplllicator

Photo credit: Duplllicator
Forget copying and pasting. Duplllicator takes care of one of the most menial busy tasks in designing by automatically duplicating your layers and groups. This quick tool lets you choose the horizontal and vertical spacing, plus the number of copies, so you can finish an otherwise cumbersome job in a few seconds.
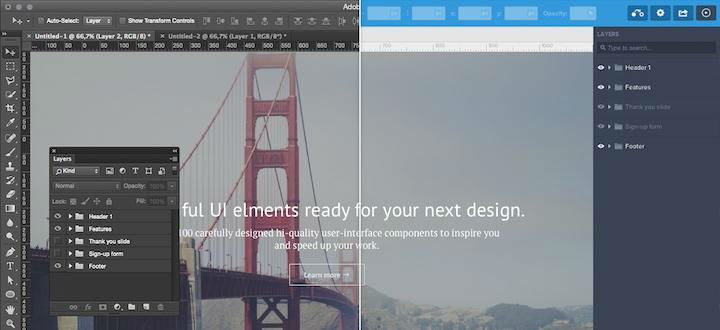
4.Photoshop Prototyping Plugin

Photo credit:UXPin
Creating a mockup in Photoshop doesn’t mean you need to rebuild it when you prototype.
The collaborative design platform UXPin (where I work) released a plugin that lets you drag and drop PSDs directly into the tool for collaborative prototyping. Since all the layers are preserved, you can immediately start adding interactive elements. When you’re done, you can then share the prototype with stakeholders and team members for faster feedback.
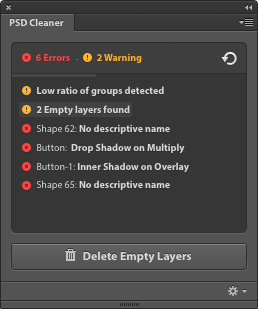
5.PSD Cleaner

Photo credit:PSD Cleaner
As the name suggests, PSD Cleaner organizes your PSD files, especially useful for renaming files and locating empty layers. For $19.99, this plugin will show you precisely what you need to fix, saving time on searching by yourself.
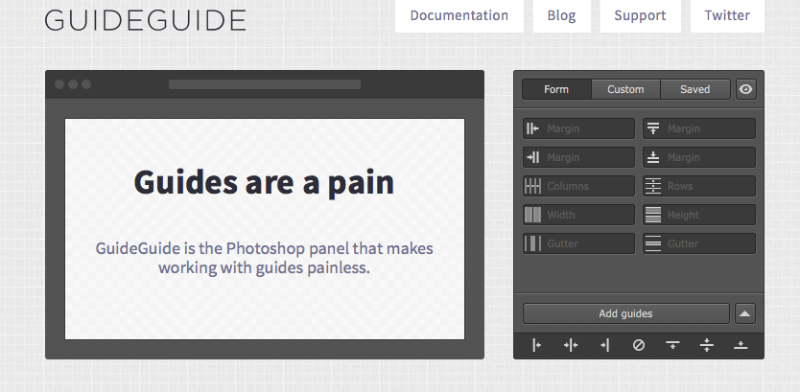
6.GuideGuide

Photo credit:GuideGuide
GuideGuide holds the title for the most installed extension on Photoshop, and for good reason. The plugin lets you customize guides as you wish – based on canvas, artboards, selected layers, and selections you already designed. Definitely one of our design team’s top choices.
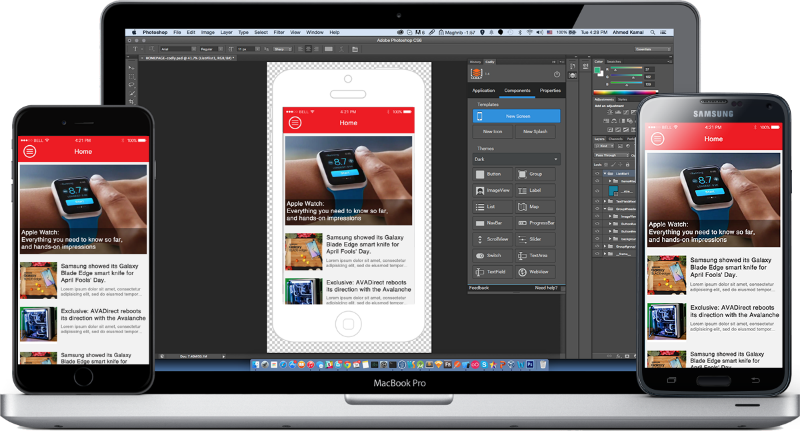
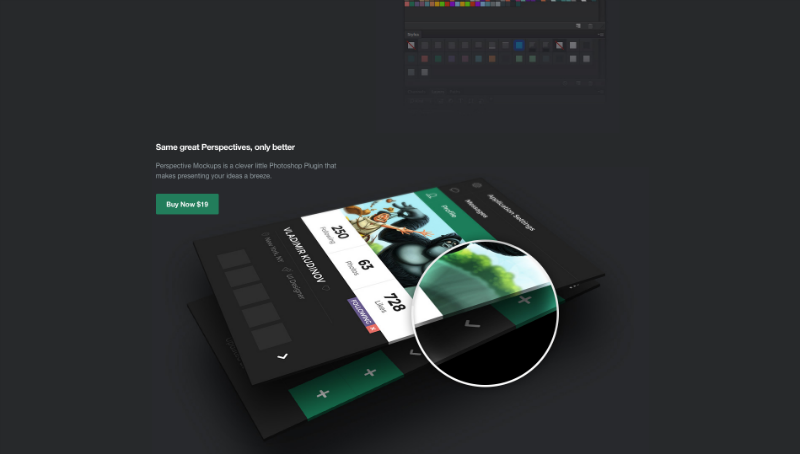
7.Perspective Mockups

Photo credit:Perspective Mockups
Your PS mockup is only as good as its presentation. Perspective Mockups manipulates the viewpoint of your PSD files so you can better understand the device context. This plugin lets you tilt, rotate, stack, and stagger your files for a more impressive presentation.
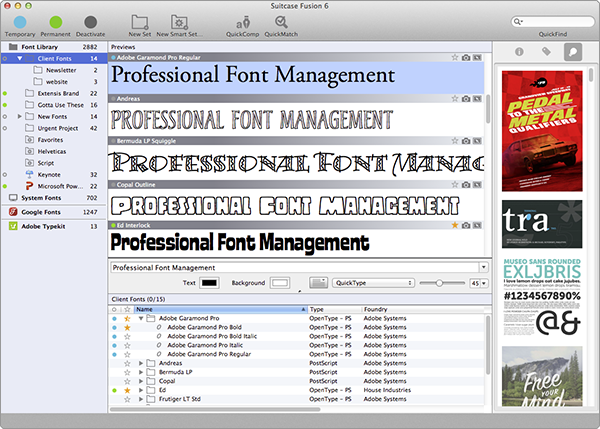
8. Suitcase Fusion

Photo credit:Suitcase Fusion
If you’re the kind of designer who knows every font in their collection by name, Suitcase Fusion is the tool you need. It organizes all your fonts and puts them within arm’s length while Photoshopping. The visual preview lets you compare typography options side-by-side, useful for making those final calls.
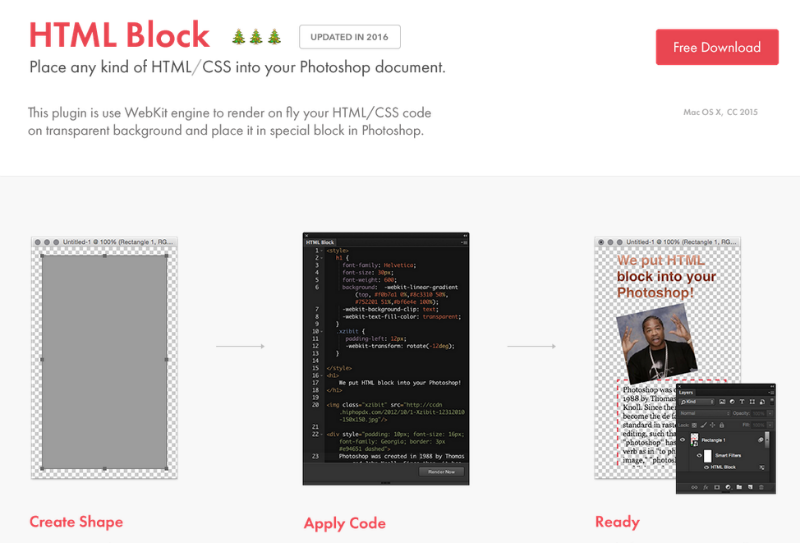
9. HTML Block

Photo credit: HTML Block
Another plugin to aid with coding, HTML Block uses the WebKit engine to render your work into HTML and CSS, showing the result in a separate window. The applications are many, especially for using web fonts, font smoothing, previewing in browsers, and designing resizable controls.
10. Renamy